Оптимизация CSS: методы и онлайн сервисы. Оптимизация и сжатие CSS в Page Speed — как отключить внешние файлы стилей и объединить их в один для ускорения загрузки Уменьшение css
WordPress я часто писал о необходимости сжимать CSS файл(ы) сайта и проверять их на валидность. Пришло время поговорить, где сжимать файлы CSS.
Сжатие и валидностьГоворя о файлах CSS ни в коем случае, нельзя забывать об их валидности . Сжатие файла только тогда имеет смысл, если при этом не потеряется его валидность. К сожалению, многие сервисы по сжатию редко обновляются и используют устаревшие алгоритмы и методы сжатия. Получая на них хороший эффект по уменьшению объема, можно потерять главное, валидность файла. В результате вместо улучшения показателя скорости сайта, получим увеличение времени полного открытия сайта или потерю вида сайта.
Именно поэтому, все 15 Сервисов сжатия CSS файлов тестирую по простенькому алгоритму (пункты 1 и 2 в начале, пункты 3 и 4 для каждого сервиса сжатия):
Результаты и описания сервисов сжатия CSS файлов в этом обзоре.
Проверка валидности тестируемого файлаПроверяем фал на валидность на сервисе W3 (http://jigsaw.w3.org/css-validator/ ).
Результат: Проверка файла CSS шаблона Twenty Seventeen на валидность показала 10 ошибок и 106 предупреждений. Сервис сам исправляет эти ошибки, и отдает файл исправленным ниже ошибок. Теперь у нас есть валидный файл CSS для дальнейшего тестирования. Объем файла после исправления снизился до 67 кБ.

https://www.cy-pr.com/tools/css/

Это единственный русскоговорящий сервис этого обзора. Набор инструментов cy-pr.ru tools пользуется хорошей популярностью среди веб-мастеров, для простого, можно сказать общего, анализа сайта. Есть среди инструментов и сжатие файлов css.
В контексте использования для сжатия CSS файлов WordPress, этот инструмент интересен, тем, что после сжатия не нарушает структуру файла. Такой файл удобнее читать и он не нарушает правила составления CSS файлов WordPress.
На сервисе есть детальные настройки сжатия (справа). Для примера использую стандартное сжатие без нарушения баланса сжатия и читаемости.
Тестирование
- Тест с выбранным файлом дает такой результат:
- Исходный код: 66.978 Кб, Оптимизированный код: 56.704 Кб, Коэффициент: 15.3% (-10274 байт)
- Валидность после сжатия: вижу что ошибок не появилось.

Дамы и господа, давайте включим параною:
Однако, если рассматривать средний результат, то с достаточно большим отрывом выделяются 2 инструмента:1. cssresizer.com (84,13%);
whois спойлер
nikitas@pentagon:~$ whois cssresizer.com
Whois Server Version 2.0
Domain names in the .com and .net domains can now be registered
with many different competing registrars. Go to http://www.internic.net
for detailed information.
Domain Name: CSSRESIZER.COM
Registrar: REGISTRAR OF DOMAIN NAMES REG.RU LLC
Sponsoring Registrar IANA ID: 1606
Whois Server: whois.reg.com
Referral URL: http://www.reg.ru
Name Server: NS1.MCHOST.RU
Name Server: NS2.MCHOST.RU
Name Server: NS3.MCHOST.RU
Name Server: NS4.MCHOST.RU
Status: clientTransferProhibited https://icann.org/epp#clientTransferProhibited
Updated Date: 21-apr-2016
Creation Date: 08-apr-2016
Expiration Date: 08-apr-2017
For more information on Whois status codes, please visit https://icann.org/epp
NOTICE: The expiration date displayed in this record is the date the
registrar"s sponsorship of the domain name registration in the registry is
currently set to expire. This date does not necessarily reflect the expiration
date of the domain name registrant"s agreement with the sponsoring
registrar. Users may consult the sponsoring registrar"s Whois database to
view the registrar"s reported date of expiration for this registration.
TERMS OF USE: You are not authorized to access or query our Whois
database through the use of electronic processes that are high-volume and
automated except as reasonably necessary to register domain names or
modify existing registrations; the Data in VeriSign Global Registry
Services" ("VeriSign") Whois database is provided by VeriSign for
information purposes only, and to assist persons in obtaining information
about or related to a domain name registration record. VeriSign does not
guarantee its accuracy. By submitting a Whois query, you agree to abide
by the following terms of use: You agree that you may use this Data only
for lawful purposes and that under no circumstances will you use this Data
to: (1) allow, enable, or otherwise support the transmission of mass
unsolicited, commercial advertising or solicitations via e-mail, telephone,
or facsimile; or (2) enable high volume, automated, electronic processes
that apply to VeriSign (or its computer systems). The compilation,
repackaging, dissemination or other use of this Data is expressly
prohibited without the prior written consent of VeriSign. You agree not to
use electronic processes that are automated and high-volume to access or
query the Whois database except as reasonably necessary to register
domain names or modify existing registrations. VeriSign reserves the right
to restrict your access to the Whois database in its sole discretion to ensure
operational stability. VeriSign may restrict or terminate your access to the
Whois database for failure to abide by these terms of use. VeriSign
reserves the right to modify these terms at any time.
The Registry database contains ONLY .COM, .NET, .EDU domains and
Registrars.
Domain name: cssresizer.com
Domain idn name: cssresizer.com
Status: clientTransferProhibited http://www.icann.org/epp#clientTransferProhibited
Registry Domain ID:
Registrar WHOIS Server: whois.reg.com
Registrar URL: https://www.reg.com/
Registrar URL: https://www.reg.ru/
Registrar URL: https://www.reg.ua/
Updated Date:
Creation Date: 2016-04-08T14:01:10Z
Registrar Registration Expiration Date: 2017-04-08
Registrar: Registrar of domain names REG.RU LLC
Registrar IANA ID: 1606
Registrar Abuse Contact Email: [email protected]
Registrar Abuse Contact Phone: +7.4955801111
Registry Registrant ID:
Registrant ID:
Registrant Name: Protection of Private Person
Registrant Street: PO box 87, REG.RU Protection Service
Registrant City: Moscow
Registrant State/Province:
Registrant Postal Code: 123007
Registrant Country: RU
Registrant Phone: +7.4955801111
Registrant Phone Ext:
Registrant Fax: +7.4955801111
Registrant Fax Ext:
Registrant Email: [email protected]
Admin ID:
Admin Name: Protection of Private Person
Admin Street: PO box 87, REG.RU Protection Service
Admin City: Moscow
Admin State/Province:
Admin Postal Code: 123007
Admin Country: RU
Admin Phone: +7.4955801111
Admin Phone Ext:
Admin Fax: +7.4955801111
Admin Fax Ext:
Admin Email: [email protected]
Tech ID:
Tech Name: Protection of Private Person
Tech Street: PO box 87, REG.RU Protection Service
Tech City: Moscow
Tech State/Province:
Tech Postal Code: 123007
Tech Country: RU
Tech Phone: +7.4955801111
Tech Phone Ext:
Tech Fax: +7.4955801111
Tech Fax Ext:
Tech Email: [email protected]
Name Server: ns1.mchost.ru
Name Server: ns2.mchost.ru
Name Server: ns3.mchost.ru
Name Server: ns4.mchost.ru
DNSSEC: Unsigned
URL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/
>>> Last update of WHOIS database: 2016-07-27T00:49:39Z shfolder . "/styles/shThemeDefault.css"), array("syntaxhighlighter-core"), $this->agshver);
wp_register_style("syntaxhighlighter-theme-django", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeDjango.css"), array("syntaxhighlighter-core"), $this->agshver);
wp_register_style("syntaxhighlighter-theme-eclipse", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeEclipse.css"), array("syntaxhighlighter-core"), $this->agshver);
wp_register_style("syntaxhighlighter-theme-emacs", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeEmacs.css"), array("syntaxhighlighter-core"), $this->agshver);
wp_register_style("syntaxhighlighter-theme-fadetogrey", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeFadeToGrey.css"), array("syntaxhighlighter-core"), $this->agshver);
wp_register_style("syntaxhighlighter-theme-midnight", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeMidnight.css"), array("syntaxhighlighter-core"), $this->agshver);
wp_register_style("syntaxhighlighter-theme-rdark", plugins_url("syntaxhighlighter/" . $this->shfolder . "/styles/shThemeRDark.css"), array("syntaxhighlighter-core"), $this->agshver);
Смотрим, какие именно регистры позволят нам отключить подгрузку стилей shCore.css и shThemeDefault.css . Копируем их названия (в моем случае это будут: syntaxhighlighter-theme-default и syntaxhighlighter-core) и добавляем в functions.php (из папки с вашей темой оформления) две дополнительные строчки в описанный чуть выше кусочек кода:
Wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core");
И так повторяете для каждого плагина Вордпресса, у которых вы планируете отключить подгрузку стилей. Надеюсь, что вам все стало ясно и понятно. Если нет, то попробуйте перечитать еще раз, ибо тема не слишком уж и простая для понимания, хотя я и пытаюсь излишне не усложнять и не утяжелять текст (кому нужны подробности, ведь чем проще — тем лучше).
В итоге всех проведенных манипуляций у вас в functions.php будет целый список строк с регистрами плагинов, чьи стили нужно отключить. А в одном общем файле CSS, из папки с темой оформления, будет содержать весь стилевой код вашего сайта. Еще раз напомню — не забудьте сжать или, другими словами, провести оптимизацию style.css через Page Speed описанным выше способом.
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Файл functions.php из папки с темой WordPress и реальные примеры его использования
Файл functions.php из папки с темой WordPress и реальные примеры его использования
 Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Бесплатные темы и шаблоны для WordPress - где их можно скачать
Как увеличить скорость загрузки сайта по максимуму и оптимизация нагрузки на сервер
Бесплатные темы и шаблоны для WordPress - где их можно скачать
 Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
Как получить быстрый сайт - оптимизация (сжатие) изображений и скриптов, а так же уменьшение числа Http запросов
 Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
 Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
Оптимизация темы (шаблона) WordPress для снижения его нагрузки на сервер хостинга, плагин WP Tuner и число запросов к БД
![]() Создание CSS спрайтов в онлайн генераторе Sprites Me для снижения числа запросов к серверу
Создание CSS спрайтов в онлайн генераторе Sprites Me для снижения числа запросов к серверу
 Темы для WordPress - из каких шаблонов они состоят и как все это работает
Темы для WordPress - из каких шаблонов они состоят и как все это работает
 Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
Снижение потребляемой в WordPress памяти при создании страниц - плагин WPLANG Lite для подмены файла локализации
 Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
Как писать статьи в WordPress - визуальный и Html редакторы, заголовки и выделение ключевых слов
 Gzip сжатие для ускорения загрузки сайта - как его включить для Js, Html и Css с помощью файла.htaccess
Gzip сжатие для ускорения загрузки сайта - как его включить для Js, Html и Css с помощью файла.htaccess
Здравствуйте, уважаемые читатели блога сайт. Продолжаем подробное изучение возможностей ускорения сайта путем выполнения рекомендаций , который выдает реальные практические советы по исправлению ошибок.
Я уже писал о реализации сжатия изображений при помощи этого инструмента, теперь на очереди оптимизация CSS и скриптов (javascript), которая может внести серьезную, очень часто даже решающую, добавку в увеличении скорости загрузки страниц сайта.
В сегодняшней статье я опишу все практические действия в отношении этого аспекта, причем постараюсь рассмотреть все возможные нюансы, которые могут возникнуть в пошаговом процессе реализации подобных мероприятий.
Удаляем код CSS и скрипты из верхней части страницы и объединяем их в один файлИтак, чтобы понять, какие именно действия должна включать оптимизация стилей и скриптов именно для вашего сайта, проще всего прибегнуть услугам известного инструмента PageSpeed, о котором я упомянул в начале статьи.
Прежде, чем продолжить, хотелось бы сказать вот о чем. Подавляющее большинство владельцев сайтов применяют для своих проектов ЦМС (). К сожалению, не существует универсальной инструкции для проведения необходимых действий, касающихся абсолютно всех CMS, так как для каждой из них существуют свои тонкости.
Все практические нюансы оптимизации CSS и скриптов мы разберем на основе блога WordPress (), поскольку такая форма веб-ресурса является одной из самых востребованных.
Для того, чтобы систематизировать проверку и сэкономить время, разумно будет выбрать одну из наиболее "нагружаемых" страниц, в отношении которой выполняется большинство стилей и скриптов на сайте (если вы устраните основные ошибки в ее отношении, то с большой долей вероятности и остальные получат высокую оценку от Пейдж Спид).
Коль скоро мы рассматриваем блог WP (к этому виду сайтов относится и данный веб-ресурс), то объясню, какой тип страниц для тестирования и показательного примера выбрал я. Не секрет, что на стандартном блоге основная нагрузка ложится на страницы записей (статей), так как именно они содержат наибольший объем загружаемого контента (включая изображения), комментарии пользователей, а также подвергаются действию различного рода расширений.
Например, на страницах статей сайт действует со своими стилями и скриптами. А в некоторых постах я нередко использую еще и возможности Syntaxhighlighter Evolved, благодаря которому выводятся красивые фрагменты разных кодов с подсветкой.
Именно одну из таких страниц я предложу для тестирования и покажу последующие проведенные мной мероприятия по устранению недочетов. Итак, на страничке анализа вводите URL нужной вебстраницы и через несколько секунд получаете результат. Вот какие ошибки в отношении стилей и скриптов нашел Page Speed:


Для начала рассмотрим первый совет Пейдж Спид, который касается скриптов, а именно: «Удалите код JavaScript препятствующий отображению» :

//сайт/wp-includes/js/jquery/jquery.js?ver=1.12..min.js?ver=1.4..js?ver=4.8.2
По совету Page Speed коды JavaScript, отвечающие за дополнительные функции, должны выполняться после отображения элементов верхней области страницы, что ускорит ее загрузку.
Первые две строчки, касающиеся вывода библиотеки, и третья, отражающая действие скрипта упомянутого выше плагина Subscribe to Comments, как раз необходимы для обеспечения подобного функционала. Поэтому ссылки на эти ресурсы желательно разместить в нижней части HTML кода. Но простым ручным редактированием шаблонов () здесь не обойтись.
Замечу, что ранее Page Speed по результатам анализа частенько выдавал отдельную рекомендацию по объединению скриптов и стилей. Если я правильно понял, сейчас при оценке страницы такой совет отсутствует напрямую, но он, безусловно, подразумевается.
Дело в том, что при тестировании другими инструментами по определению времени загрузки вебстраниц сайта именно такое направление оптимизации является одним из самых эффективных и обязательных к выполнению, если, конечно, это не нанесет вред функционалу сайта.
Поэтому в отношении скриптов и стилей мы выполним весь возможный комплекс мероприятий (включая не только их удаление из области head, но последующее объединение в один общий файл). Для этого в Вордпрессе есть несколько функций, которые выполняют следующие задачи:
- wp_deregister_script , wp_deregister_style — отменяет регистрацию стилей и файлов CSS соответственно;
- wp_register_script , wp_register_style — регистрирует скрипты и файлы стилей;
- wp_enqueue_script , wp_enqueue_style — подключает к работе скрипты и CSS.
Применение этих функций даст возможность контролировать все подобные ресурсы, учитывая зависимость одних от других, и исключить их конфликт между собой. На этой основе мы и будем решать поставленную перед нами задачу.
Как настроить загрузку библиотеки JQuery из сети Google CDNДля начала скажу, что JQuery — это совокупность скриптов, которая содержит набор уже готовых функций и помогает разработчикам в написании кода на языке JavaScript. На современном этапе многие вебмастера используют эту библиотеку, поскольку она позволяет реализовать некоторые "фишки" на сайте. Скажем, на этом блоге одним из элементов, исполняемых с помощью JQuery, является над шапкой.
Не случайно в последних версиях Вордпресса разработчиками была добавлена возможность подключения и подгрузки библиотеки из закромов самого движка. Об этом говорит вид URL, найденных в результате анализа инструментом Пейдж Спид:
//сайт/wp-includes/js/jquery/jquery.js?ver=1.12..min.js?ver=1.4.1
При этом «ver=1.12.4» означает версию. Интересна вторая ссылка, которая, как вы, наверное, догадались, тоже связана с библиотекой. Это скрипт («jquery-migrate.min.js»), который специально применяется для перехода с устаревших версий и решения проблем несовместимости.
То есть, если у вас на сайте работает какой-нибудь старый плагин, требующий одной из прежних версий, то jquery-migrate.min поспособствует корректной работе кода этого расширения в связке с новой модификацией библиотеки.
Я по устоявшейся привычке стараюсь вовремя избавляться от давно не обновляемых плагинов и применять соответствующие коды, содержание которых удовлетворяют последней версии библиотеки. Поэтому и решил отключить этот дополнительный скрипт, о чем скажу чуть ниже.
Если вы помните, на основании итогов анализа PageSpeed необходимо удалить скрипты из области head HTML кода страницы. Для этого в WP есть подходящая функция, которая поможет переместить ссылку в подвал. Кстати, одновременно я решил перенастроить загрузку библиотеки таким образом, чтобы она подгружалась не из папки WP, а из сети CDN самого Гугла.
Напоминаю, что в целях безопасности при изменении любых файлов сайта желательно делать их резервные копии, а также использовать специализированный софт, например, редактор NotePad++, позволяющий вернуться на сколь угодно много шагов назад.
Это решение базировалось на том, что использование CDN (Content Delivery Network или Content Distribution Network — сеть доставки контента) дает ряд преимуществ, а именно:
- обеспечит передачу JQuery с ближайшего (географически) к вашему компьютеру сервера, что ускорит загрузку;
- велика вероятность присутствия библиотеки в кеше браузера пользователя, если ранее он уже посещал ваш сайт;
- файл отдается в сжатом виде, что уменьшает его вес;
- библиотека будет загружаться в отдельном потоке.
Чтобы осуществить вывод последней версии JQuery CDN Google в соответствии с выше изложенными намерениями, надо отменить регистрацию библиотеки в WP (напоминаю, что мы разбираем оптимизацию применительно к этой ЦМС), а затем перерегистрировать ее с помощью ниже следующей функции, которую нужно прописать в волшебном файле functions.php:
Function my_scripts_method() { wp_deregister_script("jquery"); wp_register_script("jquery", "//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js", false, null, true); wp_enqueue_script("jquery"); } add_action("wp_enqueue_scripts", "my_scripts_method");
Именно такую конструкцию использовал я при следовании рекомендациям Пейдж Спид. Отключив регистрацию JQuery, мы автоматически отменяем привязку к ней jquery-migrate, после чего в самом низу HTML-кода страницы появится лишь одна ссылка на библиотеку:
Перемещение данного ресурса в подвал обусловлено последним аргументом «true» в строчке регистрации скрипта:
Wp_register_script("jquery", "//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js", false, null, true);
Здесь необходимо иметь ввиду, что скрипт библиотеки появится в нижней части страницы только в том случае, если подобное положение не будет мешать взаимодействию с плагинами, корректная работа которых от нее зависит. В противном случае аргумент «true» не сработает, и JQuery будет помещен в область head.
Вполне возможно, что свежая модификация библиотеки не будет работать с какими-то скриптами на вашем сайте, тогда попробуйте применять вот такой вариант с указанием нужной версии (естественно, 1.8.3 можно заменить на любую другую):
Function my_scripts_method() { // отменяем зарегистрированный jQuery wp_deregister_script("jquery"); wp_register_script("jquery", "//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js?ver=1.8.3", false, null, true); wp_enqueue_script("jquery"); } add_action("wp_enqueue_scripts", "my_scripts_method");
Даже если структура вашего вебсайта и совокупность действующих скриптов не позволит разместить код вывода внизу HTML-страниц несмотря на наличие атрибута «true», вы все равно добьетесь положительного результата в увеличении скорости сайта за счет того, что библиотека будет подгружаться из сети CDN Гугла.
Отключаем регистрацию стилей и скриптов для их объединенияБиблиотеку JQery, регистрацию которой мы отменили, а затем зарегистрировали по-новому, мы просто постарались переместить в футер для того, чтобы она не замедляла загрузку элементов верхней части страниц. А вот другие скрипты, а также файлы стилей CSS, после отключения в виде отмены их регистрации будем объединять в один общий файл .
Для минимизации времени загрузки страниц сайта WordPress рекомендуется поместить все скрипты в специально созданный в директории темы файл с расширением.js, а отдельные стили CSS добавить в действующий стилевой файл той же темы style.css.
Для этого веб-ресурса я также создал такой файл (codes.js) для JavaScript, путь до которого прописал в шаблоне footer.php перед закрывающим тегом body (вы можете подсмотреть его в HTML коде в самом низу любой страницы блога, нажав на ):
Именно в него я вставляю не только все зарегистрированные скрипты плагинов после отмены регистрации, но и JavaScript, который добавляю вручную (коды социальных кнопок, счетчиков и т.д.). Поэтому в результатах проверки PageSpeed указал лишь на скрипт плагина Subscribe to Comments, который я не успел еще должным образом оптимизировать.
Итак, в качестве первого шага создайте объединяющий файл JаvaScript с расширением.js . Разместить его можно непосредственно в каталоге темы Вордпресс (/ваша_тема/codes.js), у меня по некоторым причинам он был помещен еще и в подпапку «js» (/tiny-forge/js/codes.js).,
Затем подключите созданный файл, вставив означенную чуть выше конструкцию в шаблон footer.php перед . Естественно, в составе пути до файла не забудьте заменить «сайт» на свой домен, а также вместо «tiny-forge» вставить название своей темы. Посмотрите в дополнение видео об объединении скриптов:
");">
После этого необходимо отменить регистрацию скриптов всех плагинов , на которые указал Пейдж Спид. Но, в отличие от библиотеки JQuery, которую невозможно поместить в общий файл, регистрировать эти скрипты по новым правилам мы не будем, поскольку впоследствии просто их объединим. В этих целях нужно добавить небольшую функцию в тот же functions.php:
Function my_deregister_javascript() { wp_deregister_script("ID-1"); wp_deregister_script("ID-2"); wp_deregister_script("ID-3"); } add_action("wp_print_scripts", "my_deregister_javascript", 100);
Но как же найти эти самые ID (имена регистров) для каждого из расширений? Продемонстрирую это, взяв за образец SyntaxHighlighter. Этот пример будет наиболее универсальным, поскольку данный плагин имеет сложную файловую структуру и несколько действующих скриптов, расположение которых можно узнать из путей, отображающихся в HTML коде страницы:
//сайт/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/scripts/shCore..js //сайт/wp-content/plugins/syntaxhighlighter/syntaxhighlighter2/scripts/shBrushCss.js
Несмотря на то, что эти ресурсы не тормозят загрузку основного контента (поскольку подгружаются в нижней части страницы) по версии Пейдж Спид, их объединение очень желательно, как, впрочем, и любых других скриптов. По представленным выше урлам можно определить все принадлежащие плагину SyntaxHighlighter папки, в которых они расположены.
В файлах любого плагина WP обычно прописана регистрация (wp_deregister_script) входящего в состав скрипта и его подключение (wp_enqueue_script). Именно с помощью этих строчек можно поискать названия регистров в папках, входящих в директорию плагина посредством, например, NotePad++ ():

Таким образом, для тестируемой страницы следует отключить три скрипта SyntaxHighlighter для последующего копирования и вставки их содержания в уже созданный нами объединяющий файл:
Function my_deregister_javascript() { wp_deregister_script("syntaxhighlighter-core"); wp_deregister_script("syntaxhighlighter-brush-php"); wp_deregister_script("syntaxhighlighter-brush-css"); } add_action("wp_print_scripts", "my_deregister_javascript", 100);
Однако, SyntaxHighlighter имеет сложную структуру, поэтому после вставки их скопированного содержания в общий файл подсветка синтаксиса на странице перестает работать. Безусловно, можно отключить скрипты, а затем с помощью выбрать цветовую окраску отображаемого на странице кода, но оттенок в таком случае будет однородным.
В интернете я встретил несколько вариантов решения этой проблемы, но все они не позволяют сохранить полный функционал, а потому неприемлемы для меня . Поэтому я пока оставил в отношении этого плагина все в "первородном виде", тем более, что PageSpeed предложил лишь сжать один из его скриптов, что реализовать нам по силам. Но об этом ниже, когда дойдем до следующего шага оптимизации.
В отношении же Reloaded пришлось проявить сообразительность, в итоге чего я определил ID этого плагина (по крайней мере, отключить его удалось, что и требовалось). Соответственно, функция отмены регистрации, которую опять же следует поместить в functions.php темы WP, в моем случае выглядит так (можете полностью скопировать и использовать этот код, если и у вас Google PageSpeed указал на необходимость оптимизировать этот скрипт):
Function my_deregister_javascript() { wp_deregister_script("stcr-plugin-js"); } add_action("wp_print_scripts", "my_deregister_javascript", 100);
Итак, после отключения всех скриптов, подлежащих оптимизации (местоположение файлов определяете по пути, указанному в результатах проверки Page Speed ), копируете их содержание и вставляете его в предварительно созданный общий файл. Обращаю ваше внимание на то, что вставлять коды скриптов нужно в чистом виде, опуская при этом теги и , иначе ни один из них не будет работать.
После этого подключаете объединяющий файл его с помощью кода, предоставленного в самом начале этого раздела. В итоге JavaScript больше не должен блокировать загрузку элементов основного контента в верхней части страницы.
Со скриптами мы разобрались, теперь посмотрим, на какие CSS ресурсы ругается Пейдж Спид:

Мероприятия для оптимизации стилей CSS в общем-то аналогичны тем, что я описывал в отношении JavaScript. Правда, в качестве объединяющего будет выступать основной файл style.css темы , куда мы добавим скопированное содержимое остальных стилевых файликов. Причем, подключать style.css в футер нет смысла, иначе корректное отображение страницы может быть нарушено. Получается, оптимизация CSS будет заключаться лишь в объединении стилей.
Для тестируемой странички моего блога указаны рекомендации, снова касающиеся плагина StCR, имеющего свой файлик стилей (stcr-plugin-style.css), а также библиотек шрифтов, одна из которых зарегистрирована и подключена в том же Subscribe to Comments Reloaded, а две другие были активированы в самой теме WP. Мне они для этого блога без надобности, вполне хватает стандартного набора, поэтому я решил просто их отключить.
Теперь мне хотелось бы коснуться упомянутого уже в этой статье плагина SyntaxHighlighter, скрипты которого я решил оставить в первозданном виде, но вот его стили присутствуют в разделе результатов проверки «Сократите код CSS» , что тождественно процедуре сжатия:

В принципе, мы можем сжать эти ресурсы отдельно, но в целях максимальной оптимизации, как я говорил, лучше скопировать их содержание и вставить в базовый файл темы style.css, который сжать уже после вставки туда всех наборов CSS стилей, требующих оптимизации. Но прежде их следует добавить в список уже имеющихся 4 ресурсов для деактивации, исключая основной файл style.css (см. второй скриншот отсюда вверх).
Для отключения регистрации стилей используем ту же функцию, посредством которой мы деактивировали скрипты описанным выше методом:
Function my_deregister_styles() { wp_deregister_style("stcr-plugin-style"); wp_deregister_style("stcr-font-awesome"); wp_deregister_style("tinyforge-fonts"); wp_deregister_style("elusive-iconfont-style"); wp_deregister_style("syntaxhighlighter-theme-default"); wp_deregister_style("syntaxhighlighter-core"); } add_action("wp_print_styles", "my_deregister_styles", 100);
Кстати, ID зарегистрированных стилей также можно найти в поиске NotePad++ с помощью фраз «wp_register_style» и «wp_enqueue_style», но, в отличие от JavaScript, это сделать значительно проще. По крайней мере, я быстро нашел все нужные наименования регистров.
Как я уже сказал, шрифты ("stcr-font-awesome", "tinyforge-fonts", "elusive-iconfont-style",) я просто отключил, а вот содержание файлов CSS плагинов ("stcr-plugin-style", "syntaxhighlighter-theme-default", "syntaxhighlighter-core") скопировал и вставил в style.css. Напомню, что расположение всех файлов стилей, подлежащих оптимизации, указаны в результатах анализа Пейдж Спид.
Но здесь есть очень важный нюанс. Перед тем, как вы перенесете стилевые правила какого-нибудь расширения в style.css, обязательно проверьте, есть ли там свойства background или background-image, параметром которых может быть url с путем до используемого изображения, которое выводится с его помощью в качестве элемента дизайна (их поиск можно осуществить с помощью все того же Нотпада++):
Background-image: url(images/image-1.png)
Если таковые свойства найдутся, то следует все относительные урлы переделать на абсолютные (полные) вот по такому образцу:
Background-image:url(http://ваш_домен/wp-content/plugins/plugin-1/images/image-1.png)
То есть, в этом примере нужно указать , который будет вести до папки с изображениями плагина, где и расположен искомый графический файл. В противном случае WordPress не сможет отыскать картинку, а, следовательно, она не будет отображаться.
Производим сжатие CSS и файлов JavaScript онлайнПеред заключительным шагом оптимизации резюмируем некоторым образом произведенные нами шаги, это внесет некоторую ясность в процесс, в описании которого пришлось делать переходы, чтобы подчеркнуть различные сценарии, инициированные нестандартными ситуациями:
- в результате описанных выше мероприятий был создан общий файл JS, куда мы поместили скопированное содержание всех отключенных функцией «wp_deregister_script» скриптов;
- отключена регистрация тормозящих загрузку страницы стилей посредством активации «wp_deregister_style», содержимое некоторых из них (нужных) было скопировано и добавлено в основной стилевой файл темы style.css;
Прежде, чем продолжить, напомню о том, что в отношении плагина SyntaxHighlighter я решил сделать выбор в пользу сохранения полного функционала и не объединять его скрипты, так как в составе общего файла они не работают. Однако, Пейдж Спид указал на насущную необходимость сокращения (сжатия) одного из скриптов, отвечающего за подсветку синтаксиса кода CSS:

Но сжать его можно будет вместе с общим файлом JavaScript и style.css. Для этого надо еще раз протестировать эту страницу в PageSpeed:

Попутно хочу отметить, что проведенные мероприятия по удалению скриптов и стилей из области head кода страницы, а также усилия по объединению файлов не прошли бесследно.
Оценка за оптимизацию серьезно подросла и достигла 82 баллов из 100 для мобильников, ну а в отношении ПК и вовсе оказалась в зеленой зоне (90), характеризующей выполнение практически всех основных рекомендаций, которые представил Google.
Из 8 ресурсов (3 скриптов и 5 документов CSS) остался лишь один, и то это основной файл style.css, путь до которого необходимо оставить в верхней части вебстраницы для обеспечения корректного отображения браузером составляющих ее элементов.
В принципе, это уже достойный результат, хотя и его при желании можно улучшить. Стоит лишь скачать уже оптимизированные Гуглом ресурсы (на скриншоте выше ссылки на них в самом низу), в числе которых находятся упакованные в ZIP-архив CSS и JavaScript документы.
Для анализируемой странички, на основе теста которой я проводил оптимизацию, среди сжатых оказались style.css, общий файл JavaScript и упомянутый мною chBrushCss.js, который я не стал объединять с другими скриптами по озвученным выше причинам.
У вас, наверняка, будет другой состав подвергшихся сокращению файлов, однако, идея и порядок действий, необходимые в подобной ситуации, думаю, понятны. После скачивания на компьютер следует распаковать архив и заменить содержание оригиналов на сервере сжатыми версиями.
Важно обратить внимание на следующее. Page Speed ограничивает возможность получения сокращенных файлов. Ежели общий вес оптимизированных документов превышает 10 Мб (такое редко, но бывает), то какие-то из ресурсов не будут подвержены сжатию, однако, информация о них и их местоположении (URL) будет представлена в специальном файлике Manifest , который также запакован в ZIP-архив:

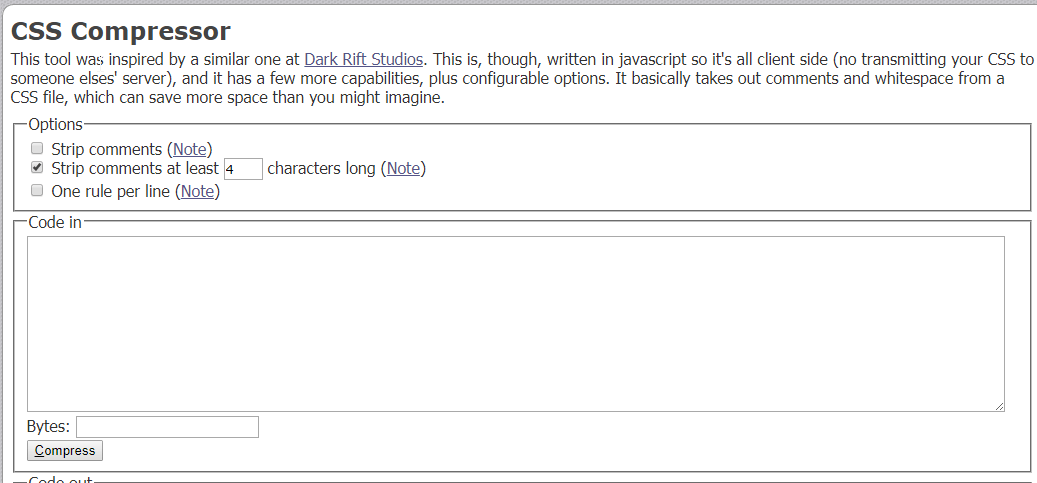
На основании этой информации вы сможете самостоятельно сжать скрипты и файлы CSS, прибегнув к помощи онлайн сервисов, коих в сети немало. Кстати, не стоит путать сокращение стилей и JavaScript, которое подразумевает устранение комментариев, пробелов, разрывов строк, разделения блоков, с , в процессе которого применяются другие алгоритмы.
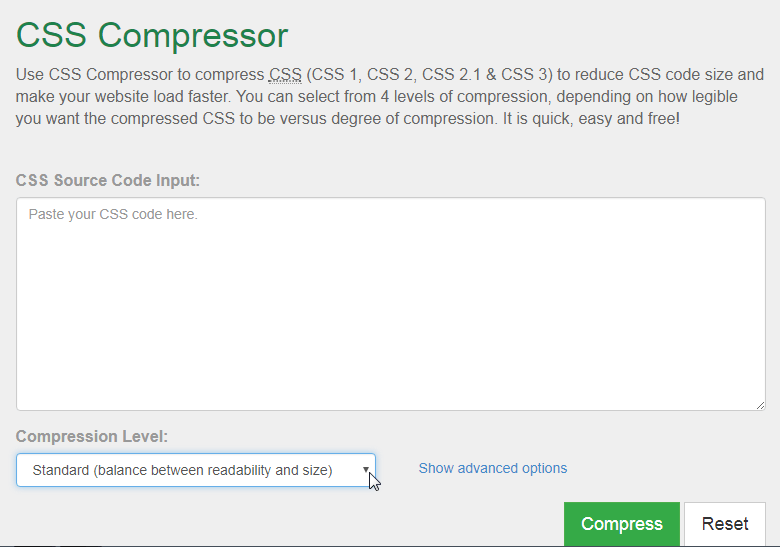
Сократить CSS online можно при помощи специализированных сервисов. Для примера в целях сокращения style.css одного из проектов я выбрал вот этот инструмент , так как он позволяет выбрать из трех уровней сжатия («Light» — легкий, «Normal» — стандартный и «Super Compact» — максимальный) нужный:

С точки зрения продуктивности и эффективности влияния не ускорение сайта последний кажется наиболее предпочтительным. Однако, следует иметь ввиду, что при использовании Super Compact оптимизированный код CSS будет свернут в одну строку без всяких пробелов, что явно ухудшит его читаемость, а, следовательно, затруднит редактирование в дальнейшем.
В данном случае, поскольку я регулярно изменяю текущие и добавляю новые CSS свойства, то в целях обеспечения удобства при внесении корректировок в стилевое оформление сайта я выбрал свою любимую "золотую середину" в виде уровня Normal.
Меня лично устроили стандартные условия сжатия. Я лишь отметил опцию «Strip All comments» для полного удаления комментариев. Но вам, возможно, перед запуском операции сокращения кода понадобиться произвести более тонкую настройку. Тогда открываете дополнительные опции, к которым можно перейти по ссылке «Advanced Mode».
После того, как определитесь с настройками, копируете код стилей, подлежащий сокращению, вставляете в находящееся чуть ниже настроек поле и жмёте кнопку «compress-it» (см. скриншот выше). Через считанные секунды получите обновленный код:

После завершения компрессии (в результате которой, к примеру, содержание исходного файла для моего сайта "похудело" на 29%) можно выделить получившийся код с помощью кнопки «Highlight code» и скопировать, а затем вставить вместо оригинала посредством Нотпад++.
Только не забудьте проверить корректность отображения элементов страниц сайта после того, как сжатие CSS онлайн будет завершено, а стили обновлены. Причем, осуществить проверку нужно во всех популярных браузерах ().
Для того, чтобы вам было понятнее, за счет чего происходит компрессия того или иного CSS-файла, с помощью ниже следующей картинки приведу вид исходного варианта:

А вот каким он стал после сжатия:

Данный образец изначально представлял из себя только стили, включенные в основной файл style.css темы Вордпресс без объединения с другими стилями, включая плагины. После того, как вы объедините все свойства CSS, выигрыш от компрессии может быть значительно больше.
Для JS-файлов я решил использовать максимальное сжатие (сокращение), поскольку я сам не занимаюсь их редактированием по причине отсутствия на то необходимости (чрезвычайно редко требуется изменять содержание скриптов, в любом случае, проще заменить весь код).
Сократить JS-файлы можно также с помощью онлайн сервисов, одним из самых надежных среди которых является Online YUI Compressor :

Здесь все по аналогии с сокращением CSS. После нажатия кнопочки «Сжимать» полученный результат копируете и заменяете им содержание исходного файла. В завершение всех описанных в этой статье мероприятий еще разок протестируем испытуемую страничку в Пейдж Спид:

Что в первую очередь бросается в глаза? Конечно, то, что оценка поднялась еще на несколько пунктов и оказалась в зеленой зоне (как для ПК, так и для мобильных устройств). Из списка рекомендаций исчез совет «Сократите JavaScript» (если помните, он был связан с одним из скриптов плагина SyntaxHighlighter).
Несмотря на то, что еще остались предложения по улучшению этой и других подобных страниц ( , удаление кода из верхней области, ), их полное выполнение не представляется возможным по той простой причине, что такие шаги будут связаны с отключением части функционала сайта, что для меня, например, неприемлемо.
Кроме того, нахождение оценки в зеленой зоне говорит о том, что дальнейшие действия не приведут к сколь-нибудь значительным подвижкам в ускорении сайта, зато отнимут массу драгоценного времени. Так что, ежели вам удалось достичь результата 85-90 баллов, то на этом операции, касающиеся рекомендаций Page Speed, можно завершить.
Тем более, что есть дополнительные способы для увеличения скорости загрузки страниц, о которых вы сможете узнать своевременно, если подпишитесь на обновление блога по e-mail. Посмотрите еще 2 видеоролика, где говорится об оптимизации скриптов и стилей сайта Вордпресс с помощью связки плагина кэширования WP Fastest Cache и расширения Autoptimize: Денис
Всем здравия. ПОКАЗАТЕЛИ В GOOGLE SPEED МОЕГО САЙТА 100/100 http://sibvaleogroup.ru
Давно занялся тестированием. Какие только методы и приемы не применял, долгие пробы и ошибки и приятный результат в виде бонуса;). Тематика сайта очень востребована: Как начать бизнес? И Профилактика и лечение заболеваний! Натуральный ЭКО продукт!
Добро пожаловать на просмотр показателей! Если что обращайтесь, чем смогу помогу, только учтите, я всего лишь любитель с большим опытом! Всем респект!
Продолжаю , теперь передо мной ещё один пункт, который мне подсказал Google: Удалите из верхней части страницы код JavaScript и CSS, блокирующий отображение . Сейчас попробую разобраться, что там лишнего и как удалить лишний JavaScript и CSS?
Тесты, я напомню, я произвожу этим сервисом: , где в отношении JavaScript и CSS мне был дан конкретный совет:
Как видите, у меня это самая большая проблема, 8 скриптов подгружается сразу и из-за этого первый экран загружается не так быстро, как хотелось бы. Так же есть 10 css файлов, которые тоже не оптимизированы. Ну что же, будем решать проблему!
По этому вопросу претензии примерно такие:

Удалите код JavaScript, препятствующий отображению:
- https://prostolinux.ru/…-includes/js/jquery/jquery.js?ver=1.10.2
- https://prostolinux.ru/…s/jquery/jquery-migrate.min.js?ver=1.2.1
- https://prostolinux.ru/…query-ui-1.8.10.custom.min.js?ver=1.8.10
- https://prostolinux.ru/…ial-textboxes/js/wstb.js.php?ver=3.10.60
- https://prostolinux.ru/wp-includes/js/tw-sack.min.js?ver=1.6.1
Недавно нашел интересное решение: в function.php нужно вставить код, который будет давать команду нужным нам скриптам загружаться не сразу:
function jquery_in_footer() { wp_register_script(‘tie-tipsy’, get_template_directory_uri() . ‘/js/jquery.tipsy.js’, array(‘jquery’)); wp_register_script(‘tie-easing’, get_template_directory_uri() . ‘/js/jquery.easing.1.3.js’, array(‘jquery’)) ; }
В примере добавлено два скрипта, но мы добавляем сколько угодно, и именно те, которые тормозят загрузку страницы. Попробовал применить это решение — у меня оно не сработало, может что-то не так делал?
Сам google советует в скрипт вставить атрибут async , который делал бы его загрузку асинхронной. Но это решение подходит только для внешних скриптов, например, этот атрибут async можно вставить в script рекламы Яндекс Директ, если у вас его реклама выводится в первом экране. У Яндекса есть и асинхронный код, но он у меня вызывал проблемы — если один блок с асинхронной загрузкой, а второй нет, то показываться будет только один из них. Но сейчас не об этом…
Оптимизировать плагины таким образом трудно, нужно лезть в код каждого плагина и прописывать в него этот атрибут, или его альтернативу. Я не программист и так поступать не буду. К тому же если вы постоянно обновляете плагины, то все ваши труды пропадут после обновления.
На удивление себе я нашел другое, очень простое решение этого вопроса — установил плагин Asynchronous Javascript . После его установки получил результат:
 Как видите, остался всего один скрипт, и это скрипт самого плагина. После установки лично у меня проблем с отображением темы сайта не было, но если у вас возник какой-то косяк, и нужно, чтобы какой то скрипт загружался сразу, то в настройках плагина можно добавить его в исключения:
Как видите, остался всего один скрипт, и это скрипт самого плагина. После установки лично у меня проблем с отображением темы сайта не было, но если у вас возник какой-то косяк, и нужно, чтобы какой то скрипт загружался сразу, то в настройках плагина можно добавить его в исключения:
 Вот так просто решается первый пункт, но как видно — этого еще мало, нужно оптимизировать css, как это сделать?
Вот так просто решается первый пункт, но как видно — этого еще мало, нужно оптимизировать css, как это сделать?
Напомню список претензий:

Оптимизируйте работу CSS на следующих ресурсах:
- https://prostolinux.ru/…wp-special-textboxes.css.php?ver=3.10.60
- https://prostolinux.ru/…plugins/wp-ds-blog-map/wp-ds-blogmap.css
- https://prostolinux.ru/…t/themes/rockwell_new/rockwell/style.css
В идеале нужно сделать так: взять все данные из этих css файлов и переместить в основной stile.css, а в самих плагинах отключить запрос к ним. Но как понимаете — это дело долгое и нудное, таящее под собой много подводных камней. Может быть в будущем я так и сделаю, но пока у меня нет столько времени и опыта.
Решить же вопрос можно установкой плагина, который сам объединит все стили в один файл. Плагина, который бы выполнял только эту функцию не нашел, поэтому расскажу о плагине, который делает все сразу, и удаляет скрипты, и оптимизирует css.
Как оптимизировать все сразу?Я решил себе установить плагин Autoptimize , который оптимизирует и скрипты, и css одновременно. После установки плагина нужно лишь зайти в его настройки и поставить галочки в нужном месте:
 После этого Google Page Speed выдает такое:
После этого Google Page Speed выдает такое:
 Ни одного скрипта не грузится, только два файла css, которые включают в себя все стили, а все скрипты перемещаются в область подвала. Если теперь посмотреть на исходный код страницы, то там оптимизированная КАША, в которой без бутылки не разобраться.
Ни одного скрипта не грузится, только два файла css, которые включают в себя все стили, а все скрипты перемещаются в область подвала. Если теперь посмотреть на исходный код страницы, то там оптимизированная КАША, в которой без бутылки не разобраться.
 Сначала я подумал, что этот плагин не решит моих проблем полностью, но как оказалось, это было из за того, что я его не до конца настроил! После выставления галочек в нужном месте я получил ОТЛИЧНЫЙ результат! ВСЕ ПРОБЛЕМЫ ИСЧЕЗЛИ!
Сначала я подумал, что этот плагин не решит моих проблем полностью, но как оказалось, это было из за того, что я его не до конца настроил! После выставления галочек в нужном месте я получил ОТЛИЧНЫЙ результат! ВСЕ ПРОБЛЕМЫ ИСЧЕЗЛИ! Чтобы так получилось нужно нажать кнопку вверху Show advanced settings
и тогда появятся дополнительные настройки. Нужно, чтобы стояли галочки в пунктах:
Чтобы так получилось нужно нажать кнопку вверху Show advanced settings
и тогда появятся дополнительные настройки. Нужно, чтобы стояли галочки в пунктах:
Оптимизировать код HTML?
Оптимизировать код JavaScript?
Look for scripts only in ? (deprecated)
Оптимизировать код CSS?
Inline all CSS?
Save aggregated script/css as static files
После этого правда у меня перестал работать плагин, который фиксирует виджет, но это совсем не проблема, скорость загрузки сайта намного важнее. А еще важнее угодить дяде Гуглу…
Хочу так же упомянуть об одном нюансе: у меня на этом сайте адаптивный шаблон, и если использовать его, то плагин при отображении мобильной версии не может устранить все проблемы до конца. Когда же я включаю плагин мобильной версии, то никаких ошибок не остается. Я еще раз убедился, что лучше , чем адаптивный дизайн.
Еще один подобный плагин — это WP Minify Fix , делает он тоже самое, но он мне меньше понравился, а может я просто в нем не до конца не разобрался.
Я понимаю, что идеально все это делать без плагинов, вручную, но это очень долго и муторно и оно того на самом деле не стоит, ведь даже добившись оценки 100 , вы не выведете сайт в топ — скорость загрузки сайта лишь ОДИН из сотни факторов ранжирования, путь и достаточно важный. Но сделать все что можно — нужно!
Удаление кода JavaScript и CSS Google PageSpeed
Не нашли ответ? Воспользуйтесь поиском по сайту