
Адаптивная верстка на html5 и css3. Что такое адаптивная верстка
Современные сайты и веб-разработку уже невозможно представить без HTML5 и CSS3, как ни крути. Любой проект, любой заказчик требуют валидной, кроссбраузерной и современной вёрстки на HTML5 и СSS3, и обязятельно адаптированную под мобильные устройства. Если вы будете уметь верстать на HTML5 и CSS3 и адаптировать проект под мобильные устройства, то можно смело поднимать стоимость часа своей работы. Ну а если вы создаёте сайт для себя, то эти знания помогут сделать его лучше, функциональнее и удобнее. Как правило это оборачивается повышением позиций, увеличением посещаемости и соответственно дохода.
Дополнительная информация
Вводная часть
0. Вводное видео
О курсе и как его использовать
1. HTML5. Семантическая разметка
О новых тегах: header, nav, section, aside, article и т.д.
2. HTML5. Медиа объекты
Вставка видео и аудио без дополнительных плееров + атрибуты.
3. HTML5. Формы
Работа с формами в HTML5 + новые типы полей.
4. HTML5. Другие возможности
Примеры реализации других возможностей на HTML5
5. CSS3. Новые свойства в CSS3
Линейные градиенты, раудисы, прозрачность, тени, трансформация, анимация.
Практическая часть
1. Макет и PSD исходник
Знакомство с PSD исходником и набросок будущего макета
2. Вёрстка шапки
Расчёт адпаптивных размеров и вёрстка шапки + формула расчёта EM и %
3. Вёрстка блока "Услуги"
Планирование этапа, подготовка изображений и вёрстка блока.
4. Вёрстка блока "Портфолио"
Планирование, двойные классы и вёрстка.
5. Блок "Портфолио": hover эффекты
Создание hover эффекта при наведении на элементы на CSS3.
6. Вёрстка блока "О нас"
Вёрстка хитрого блока с позиционированием и псевдо-классами.
7. Вёрстка блока "Наша команда"
Подготовка и вёрстка блока + создание CSS спрайтов
8. Вёрстка блока "Партнёры"
Вёрстка блока и вставка карусели изображений на JQuery
9. Вставка карты Яндекса
Вставка интерактивной карты Яндекса во всю ширину.
10. Вёрстка формы обратной связи
Планирование этапа, создание формы с новыми типами полей.
11. Блок с копирайтами
Вёрстка блока копирайтов, расширение CSS спрайта, вставка даты на PHP
12. Улучшение и доработка
Добавление функции плавной прокрутки к блокам и кнопки "Наверх" (3 варианта)
13. Улучшение и доработка ч.2
Валидация полей в форме обратной связи (через JS) + защита от СПАМ ботов
14. Адаптация под мобильные устройства
Адаптация под экраны планшетов и мобильников + работа с FireBug
15. Адаптация под мобильные устройства ч.2
Вторая часть видео по адаптации.
16. PHP обработчик формы
Создание скрипта-обработчика на PHP, для формы обратной связи.
17. Умная форма обратной связи
Подключение скрипта для формы обратной связи с передачей UTM меток и записью в CSV файл.
18. Перенос на хостинг и валидация
Перенос лендинга на хостинг по FTP, проверка, ускорение и установка цели в Яндекс.Метрике.
Венесуэльский лидер Николас Мадуро в программе Рафаэля Корреа на RT заявил, что у президента США Дональда Трампа есть навязчивая идея в отношении латиноамериканских народов. «Я открыто говорю...
Трамп назвал войну с Ираном «крайним вариантом»
Речь о войне с Ираном в свете нападения на нефтяные объекты Саудовской Аравии не идет, есть много вариантов, заявил в среду президент США Дональд Трамп.
"Есть много вариантов. Есть крайний вариант...
Зеленский провел телефонные переговоры с Пенсом
Президент Украины Владимир Зеленский провел телефонные переговоры с вице-президентом США Майком Пенсом. Об этом сообщает «Страна.ua».
Украинский лидер поблагодарил Пенса в связи с продлением...
Пентагон назвал Россию крупнейшим вызовом США в сфере безопасности
Глава Пентагона Марк Эспер заявил, что Россия является крупнейшим вызовом США в области безопасности в ближайшей перспективе.
«Россия остаётся крупнейшим для нас вызовом в области безопасности...
Атака не из Йемена: Саудовская Аравия обвиняет Иран в нападении на НПЗ
Власти Саудовской Аравии публично представили обломки дронов и других летательных аппаратов, которые были выпущены по государственным НПЗ в ночь на субботу, 14 сентября. В Минобороны королевства...
Трамп отреагировал на снижение базовой ставки ФРС США
Американский президент Дональд Трамп вновь остался недоволен работой ФРС США после того, как стало известно снижении базовой ставки. Об этом он написал в твиттере.
Он отметил, что глава управляющего...
Украина вновь поставила условия для реализации «формулы Штайнмайера»
Украинская делегация на состоявшейся в среду в Минске очередной встрече контактной группы вновь поставила жесткие условия выполнения Киевом политических пунктов минских соглашений. Это подтвердила...
Джонсон и Трамп обсудили необходимый ответ на атаку на саудовские НПЗ
ЛОНДОН, 18 сен - РИА Новости, Мария Табак. Премьер-министр Великобритании Борис Джонсон и президент США Дональд Трамп заявили о необходимости единого дипломатического ответа международных партнеров...
Кличко прибыл к мосту, который перекрыли из-за угрозы взрыва
Мэр Киева Виталий Кличко заявил, что мужчина, который угрожал взорвать мост «Метро» в Киеве, находится в нетрезвом состоянии или под воздействием наркотических веществ.
Ранее глава полиции Киева...
Раскритиковавшего бельгийцев Юнкера обвинили в пьянстве
Главы двух городов в Бельгии потребовали от председателя Еврокомиссии Жан-Клода Юнкера официально извиниться за высказывание о том, что в бельгийских городах нетерпимо относятся к франкоговорящим...
Нетаньяху поставил израильтян перед выбором
Премьер-министр Израиля Биньямин Нетаньяху прокомментировал предварительные результаты выборов, на которых националистическая партия «Ликуд» занимает второе место. Соответствующий пост появился...
«Формула Штайнмайера»: Киев пошел на уступки по Донбассу
Глава МИД Украины Вадим Пристайко дал согласие на использование «формулы Штайнмайера» для урегулирования конфликта в Донбассе. Данная инициатива предусматривает предоставление региону особого...
США вернули России похищенные указы Николая II
США передали российской стороне 16 указов за подписью императора Николая II в ходе торжественной церемонии в резиденции американского посла в Москве. Исторические документы были похищены...
Пока вы не уснули: ЦБ счел законной блокировку счетов россиян
«Сами побегут»: новый план по «возвращению» Крыма
РИА Новости
Крымчане побегут на Украину, если та не будет их гнобить и создаст окно возможностей. Об этом, как сообщает «Федеральное агентство...
СМИ: Нетаньяху отменил поездку на Генассамблею ООН из-за политической ситуации в стране
Премьер-министр Израиля Биньямин Нетаньяху не поедет на следующей неделе в Нью-Йорк для участия в общеполитических дебатах 74-й сессии Генеральной Ассамблеи ООН из-за политической ситуации в стране...
Украина приняла решение по особому статусу Донбасса
Глава МИД Украины Вадим Пристайко рассказал о достигнутой договоренности участников «нормандской четверки» по так называемой «формуле Штайнмайера» о предоставлении особого статуса Донбассу. Об этом...
Трамп нашел замену Болтону
Новым советником президента США по национальной безопасности станет Роберт О’ Брайен, в настоящее время занимающий должность специального представителя президента по делам заложников...
Украина приготовилась к отводу войск в Донбассе
Командующий Операцией объединенных сил (ООС) Владимир Кравченко заявил о подготовке отвода вооружений на линии разграничения в Донбассе. Об этом он рассказал во время встречи с постоянным...
Сроки и «дорожные карты»: планы интеграции России и Белоруссии
План интеграции России и Белоруссии может быть утвержден президентами Владимиром Путиным и Александром Лукашенко к 8 декабря. «Дорожные карты» разработаны по 31 направлению. До 1 ноября Москва...
Победитель не решает: кто сформирует правительство Израиля?
Внеочередные парламентские выборы в Израиле пока не выявили явного победителя гонки, хотя, согласно предварительным данным ЦИК страны, правый блок «Ликуд» опережает своего соперника - ...
Олег! Проигрываю Твои уроки - многие вещи открывают смысл - весь материал по html и css . становится логичен и понятен, особенно всё становится понятным, когда я прохожу практическую часть - вёрстку сайта - спасибо огромное! Всё здорово и просто написано - это важные знания для постижения сайтостроения.

Для меня, как человека незнакомого с HTML "Курс HTML и CSS за 3 дня" Олега Касьянова стал очень полезным стартом в освоении сайтостроения. Все доступно, а главное дозированно для новичков.
Понравился лаконичный и спокойный темп урока, задания для самостоятельного осмысления услышанного и увиденного.Всем, кто в начале этого интересного занятия - создания сайтов- очень рекомендую курс.
ВиолеттаЗдравствуйте, Олег!
Большое Вам спасибо за ответ!
Еще вчера я приобрела Ваш курс с html и css, несмотря на тот факт, что уже начала обучение
по этой теме на упомянутых курсе Ваших коллег, просто меня терзают смутные сомнения, что их
методика обучения уступает Вашей.
(Предполагаю: Ваша - построена более четко и сжато.)
А в силу своего перфекционизма, считаю, что уж если занялась сайтостроением, то
основополагающую базу должна понимать. С платным шаблоном тоже продвигаюсь.
Вам успехов и новых свершений!
С уважением, Виолетта.
АзаматСпасибо, за то что проделали такую трудоемкую работу, для нас.
Спасибо, что так подробно объяснили что да как. добавлю еще, что лучше ваших курсов, я еще
не видел, надеюсь что качество уроков в дальнейшем будет такого же уровн, а может быть и еще
лучше;)
Огромное спасибо за видео-курс HTML&CSS за 3 дня - честно, мне не 3 дня понадобилось для изучения - потому что я совсем с нуля в этом деле и сейчас ещё в процессе:)
2 года у меня был свой сайт (виртуальная Арт-студия) и там был хаос - во-первых потому что с самого начала у меня не было ни малейшего понимания о логике HTML - я знала чего хочу, но не знала, насколько реально для программиста мои желания выполнить - поэтому то, что было на выходе очень сильно отличалось от того, что было в моей голове в добавок наше сотрудничество закончилось на середине проекта (он очень занятый человек, а на другого программиста у меня просто нет денег) поэтому и решила разобраться сама.
И слава Богу, что нашла ваши курсы по joomla и по HTML- это просто СУПЕР удача!
Сейчас отрисую основные страницы и буду по новой сайт монтировать с учётом тех знаний,
которые получила на ваших видео-курсах.
Мне очень понравился курс. Я всем советую. Курсы от Олега очень понятно изложены, и Олег уделяет много внимания деталям, а это очень Важно.
Я как-то купил курс (не у Олега), так у меня было столько вопросов, а Олег как будто
угадывает, что может возникнуть вопрос, сразу уделяет время на объяснение, казалось бы,
мелких деталей, но как оказывается очень нужных для освоения данной темы.
В общем, курсы от Олега хорошие и не дорогие, поэтому покупайте, изучайте и Вы со
временем обязательно напишите, как и я, положительный отзыв о его курсе.
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом.
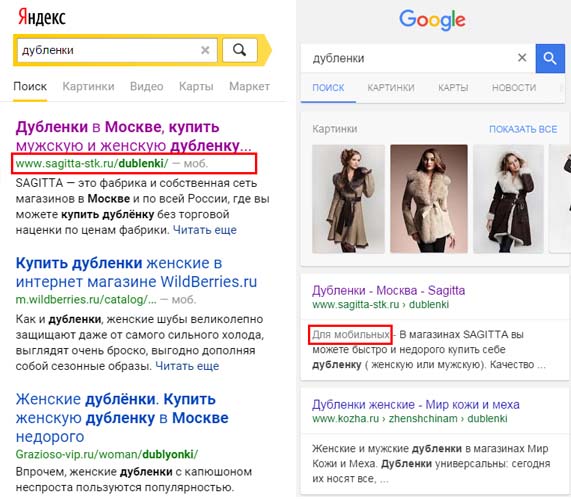
Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах. Google старается упростить пользование Интернетом для владельцев смартфонов и планшетов, отмечая в мобильной выдаче адаптированные под мобильные устройства сайты специальной пометкой mobile-friendly . В Яндексе также работает алгоритм, который отдает предпочтение сайтам с мобильной/адаптивной версией для пользователей в мобильном поиске.
Проверить отображение страницы на мобильных устройствах можно на сервисах и .
 Рис. 1. Мобильная выдача Яндекса и Google с пометкой о дружелюбности сайта к мобильным устройствам
Что такое адаптивная вёрстка
Рис. 1. Мобильная выдача Яндекса и Google с пометкой о дружелюбности сайта к мобильным устройствам
Что такое адаптивная вёрстка
Адаптивная вёрстка предполагает отсутствие горизонтальной полосы прокрутки и масштабируемых областей при просмотре на любом устройстве, читабельный текст и большие области для кликабельных элементов. С помощью медиазапросов можно управлять компоновкой и расположением блоков на странице, перестраивая шаблон таким образом, чтобы он адаптировался под разные размеры экранов устройств.
Основные приёмы создания адаптивного сайта приведены в статье . Для отзывчивого дизайна ширина основного контейнера сайта задаётся в % , при этом она может быть равна как 100% ширины окна браузера, так и меньше. Ширина столбцов сетки также задаётся в % . В адаптивном дизайне ширина основного контейнера и столбцов сетки фиксируется с помощью значений в px .
Рассматриваемый в данном уроке приём адаптивной резиновой вёрстки отлично сработает на двухколоночном шаблоне, сделав сайт адаптивным и удобным для просмотра на мобильных устройствах. Шаблон предполагает различную компоновку основного содержимого страниц, в этом уроке будет разобрана вёрстка главной страницы.
Вёрстка главной страницыСтраница состоит из трёх основных блоков: верхний колонтитул (шапка), контейнер-обёртка для основного содержимого и сайдбара, и нижний колонтитул (футер). В качестве переломных точек дизайна возьмём 768px и 480px .
В первой точке скроем верхнее меню и переместим сайдбар под контейнер с постами. Во второй точке изменим расположение элементов шапки, отменим позиционирование кнопок социальных сетей в постах и отменим обтекание столбцов подвала страницы.
 Рис. 2. Пример адаптивной верстки
1. Метатеги и раздел
Рис. 2. Пример адаптивной верстки
1. Метатеги и раздел
1) Добавим в раздел необходимые файлы — ссылку на используемые шрифты, библиотеку jQuery, а также плагин prefixfree (чтобы не писать для свойств браузерные префиксы):
Адаптивная вёрстка сайта
2. Шапка страницыВ шапке страницы поместим следующие элементы-контейнеры:
логотип ;
кнопку для показа/скрытия главного меню ;
главное меню
L O G O
3. Блок с кратким содержанием статьиАнонс статей обернём элементом :
 Дизайн
Весна
Дизайн
Весна
Очень богат русский язык словами, относящимися к временам года и к природным явлениям, с ними связанным.
Продолжить чтение ... 4. Боковая колонкаВ боковую колонку добавим список категорий, последние записи и форму подписки на рассылку:
Категории
Последние записи Подписка на рассылку 5. Нижний колонтитулВ подвале страницы разместим информацию о копирайте, кнопки социальных сетей и ссылку на электронную почту:
Мой блог © 2016 Написать письмо $(".nav-toggle").on("click", function(){ $("#menu").toggleClass("active"); });
6. Общие CSS-стилиОбщие стили, сброс стилей браузера по умолчанию:
*, *:after, *:before { box-sizing: border-box; padding: 0; margin: 0; transition: .5s ease-in-out; /* добавим плавность переходов для всех элементов страницы*/ } ul { list-style: none; } a { text-decoration: none; outline: none; } img { display: block; width: 100%; } h1, h2, h3, h4, h5, h6 { font-family: "Playfair Display"; font-weight: normal; letter-spacing: 1px; } body { font-family: "Open Sans", arial, sans-serif; font-size: 14px; line-height: 1; color: #373737; background: #f7f7f7; } /* добавим очистку потока для всех контейнеров, внутри которых задано обтекание дочерних элементов */ header:after, .container:after, footer:after, .widget-posts-list li:after, #subscribe:after { content: ""; display: table; clear: both; } /* стилевой класс, который управляет шириной контейнера сетки*/ .container { margin: 0 auto; width: 100%; max-width: 960px; padding: 0 15px; }
7. Стили для шапки и её содержимого header { width: 100%; background: white; box-shadow: 3px 3px 1px rgba(0,0,0,.05); padding: 15px 0; margin-bottom: 30px; position: relative; } /* логотип */ .logo { display: block; float: left; } .logo span { color: white; display: inline-block; width: 30px; height: 30px; line-height: 30px; border-radius: 50%; margin: 5px 0; text-align: center; text-shadow: 2px 2px 1px rgba(0,0,0,.4); } .logo span:nth-child(odd) { background: #EF5A42; } .logo span:nth-child(even) { background: #F8B763; } /* меню */ #menu { float: right; } #menu li { display: inline-block; margin-right: 30px; } #menu a { color: #111; text-transform: uppercase; letter-spacing: 1px; font-weight: 600; display: block; line-height: 40px; } #menu a:hover { color: #EF5A42; } #menu li:last-child { margin-right: 0; } /* форма поиска */ #searchform { float: right; margin-left: 46px; display: inline-block; position: relative; } #searchform input { width: 170px; float: left; border: none; padding-left: 10px; height: 40px; overflow: hidden; outline: none; color: #9E9C9C; font-style: italic; } #searchform button { background: transparent; height: 40px; border: none; position: absolute; right: 10px; color: #EF5A42; cursor: pointer; font-size: 18px; } #searchform input:focus { outline: 2px solid #EBEBE3; } /* кнопка переключения меню, появляющаяся при ширине 768px */ .nav-toggle { display: none; position: relative; float: right; width: 40px; height: 40px; margin-left: 20px; background: #EF5A42; cursor: pointer; } .nav-toggle span { display: block; position: absolute; top: 19px; left: 8px; right: 8px; height: 2px; background: white; } .nav-toggle span:before, .nav-toggle span:after { content: ""; position: absolute; display: block; left: 0; width: 100%; height: 2px; background: white; } .nav-toggle span:before { top: -10px; } .nav-toggle span:after { bottom: -10px; } /* класс, который будет добавлен в верхнему меню при нажатии на кнопку и покажет скрытое меню*/ #menu.active { max-height: 123px; } 8. Стили для блока с основным содержимым /* левый контейнер */ .posts-list { margin-bottom: 30px; width: 64%; float: left; } /* блок для статьи */ .post { margin-bottom: 35px; } .post-content p { line-height: 1.5; padding-bottom: 1em; } .post-image { margin-bottom: 30px; } .category { margin-bottom: 15px; } .category a { color: #F8B763; text-transform: uppercase; } .post-title { margin-bottom: 12px; font-size: 26px; } /* блок с кнопкой "продолжить чтение" и кнопками социальных сетей */ .post-footer { border-top: 1px solid #EBEBE3; border-bottom: 1px solid #EBEBE3; position: relative; margin-top: 15px; } .more-link { position: relative; display: inline-block; font-size: 10px; text-transform: uppercase; color: white; line-height: 44px; padding: 0 22px; background: #3C3D41; letter-spacing: 0.1em; white-space: nowrap; } .more-link:after { content: ""; display: block; position: absolute; width: 0; height: 0; top: 0; right: 0; border: solid transparent; border-width: 22px 18px; border-left-color: #3C3D41; transform: translateX(100%); } .post-social { position: absolute; left: auto; top: 50%; right: 0; text-align: right; transform: translateY(-50%); padding: 0; font-size: 12px; } .post-social a { display: inline-block; margin-left: 8px; color: #F8B763; width: 25px; height: 25px; line-height: 23px; text-align: center; border-radius: 50%; border: 1px solid; } 9. Стили для боковой колонки /* правый контейнер */ aside { width: 33%; float: right; } /* блок для виджетов */ .widget { padding: 20px 15px; background: white; font-size: 13px; margin-bottom: 30px; box-shadow: 3px 3px 1px rgba(0,0,0,.05); } .widget-title { font-size: 18px; padding: 10px; margin-bottom: 20px; text-align: center; border: 2px solid #F8B763; box-shadow: 3px 3px 0 0 #F8B763; } .widget-category-list li { border-bottom: 1px solid #EBEBE3; padding: 10px 0; color: #c6c6c6; font-style: italic; } .widget-category-list li:last-child { border-bottom: none; } .widget-category-list li a { color: #626262; margin-right: 6px; font-style: normal; } .widget-category-list li a:before { content: "\f105"; display: inline-block; font-family: "FontAwesome"; margin-right: 10px; color: #c6c6c6; } .widget-posts-list li { border-top: 1px solid #EBEBE3; padding: 15px 0; } .widget-posts-list li:nth-child(1) { border-top: none; } .post-image-small { width: 30%; float: left; margin-right: 15px; } .widget-post-title { float: left; } /* форма подписки */ #subscribe { position: relative; width: 100%; padding: 15px 0; } #subscribe input { width: 100%; display: block; float: left; border: 2px solid #EBEBE3; padding: 0 0 0 10px; height: 40px; position: relative; outline: none; color: #9E9C9C; font-style: italic; } #subscribe button { padding: 0 15px; background: transparent; height: 40px; border: none; position: absolute; right: 0; color: #EF5A42; cursor: pointer; font-size: 18px; } #subscribe input:focus + button { background: #EF5A42; color: white; } 10. Стили для нижнего колонтитулаПодвал сайта разделим на три равных столбца:
Footer { padding: 30px 0; background: #3C3D41; color: white; } .footer-col { width: 33.3333333333%; float: left; } .footer-col a { color: white; } .footer-col:last-child { text-align: right; } .social-bar-wrap { text-align: center; } .social-bar-wrap a { padding: 0 7px; font-size: 18px; }
11. Медиа-запросы @media (max-width: 768px) { /* показываем кнопку для переключения верхней навигации */ .nav-toggle { display: block; } header { padding: 10px 0; } /* скрываем верхнее меню, отменяем обтекание, позиционируем его, сместив на высоту шапки сайта */ #menu { max-height: 0; background: white; float: none; position: absolute; overflow: hidden; top: 63px; right: 0; left: 0; margin: 0; padding: 0; z-index: 3; } /* делаем элементы списка блочными, чтобы они располагались друг под другом */ #menu li { display: block; text-align: center; border-bottom: 1px solid #EBEBE3; margin-right: 0; } /* отменяем обтекание левой и правой колонок, устанавливаем им ширину 100%*/ .posts-list, aside { width: 100%; float: none; } .widget-post-title { font-size: 1.5em; } } @media (max-width: 480px) { /* отменяем обтекание для логотипа и выравниваем по центру*/ .logo { float: none; margin: 0 auto 15px; display: table; } .logo span { margin: 0 2px; } /* позиционируем меню на увеличившуюся высоту шапки */ #menu { top: 118px; } /* позиционируем форму поиска по левому краю */ #searchform { float: left; margin-left: 0; } /* убираем верхнюю и нижнюю границы и выравниваем кнопку по центру */ .post-footer { border-top: none; border-bottom: none; text-align: center; } /* отменяем позиционирование кнопок соцсетей */ .post-social { position: static; text-align: center; transform: none; margin-top: 20px; } .widget-post-title { font-size: 1.2em; } /* отменяем обтекание для столбцов подвала страницы */ .footer-col { float: none; margin-bottom: 20px; width: 100%; text-align: center; } .footer-col:last-child { text-align: center; margin-bottom: 0; } } 12. Скрипт для мобильного менюЗа показ-скрытие верхнего меню при клике на кнопку (переключается высота меню - от нулевой до равной её содержимому) отвечает код jQuery, который мы ранее добавили в разметку страницы перед закрывающим тегом :
$(".nav-toggle").on("click", function(){ $("#menu").toggleClass("active"); });
От автора: с тех пор, как в сети стали появляться статьи, демонстрирующие новые свойства HTML5 и CSS3, у меня родилась идея создания верстки сайта без изображений. Взяв на вооружение улучшения HTML5 и CSS3 (по сравнению с предыдущими почтенными спецификациями), не слишком сложно сверстать достойно выглядящий веб сайт, которому не придется полагаться на изображения в качестве элементов разметки.

Вот изображение сайта, который мы будем верстать на HTML5 и CSS3:

Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Элемент заголовка (header) представляет вступительную группу или вспомогательные средства навигации.
Следуя их рекомендации, элемент header будет содержать наш логотип, подзаголовок и основную навигацию. При вводе элемента заголовка header у нас появляется деталь разметки, содержащая все те части страницы, которые мы интуитивно считаем заголовком. (Или все те детали страницы, которые будут вложены в элемент div с id заголовка.) На странице элемент header можно употребить не один раз, и мы снова будем пользоваться им внутри элементов article, в которых будут содержаться вступления к постам.
Элемент HgroupПервым внутри элемента заголовка идет другой новый тэг – hgroup. Мы воспользуемся им для показа соответственно логотипа нашего сайта и подзаголовка в тэгах h1 и h2.
Элемент hgroup используется для группирования набора элементов h1-h6, когда у заголовка имеются множественные уровни, такие как субименования, альтернативные названия или подзаголовки.
Элемент hgroup может смотреться излишним, пока вы не обернете, как обычно, заголовки в элемент div для того, чтобы у названия или субименования(й) был обычный фон или стиль. Однако в схеме документа hgroup играет важную роль. Алгоритм схемы проверяет вашу страницу и передает структуру заголовка. Проверить набросок своей работы с помощью инструмента Outliner. Когда алгоритм схемы столкнется с элементом hgroup, он проигнорирует все, кроме заголовка самого высшего уровня (обычно h1).
Теперь у нас возникла проблема: алгоритм схемы не безупречен и не завершен. Например, следующий элемент, который мы обсудим – это элемент nav, и разметка помечает его как "Untitled Section" (область без названия). К разработчикам разметки поступали просьбы об изменении алгоритма схемы для того, чтобы тот представлял элемент nav как "Navigation" (навигация). В любом случае, элемент hgroup обеспечивает вас способом группирования своих заголовков и, таким образом, организует их как структурно, так и семантически.
Элемент NavМы переходим к следующему элементу HTML5 – nav. В nav мы включим основную навигацию сайта, обернутую в неупорядоченный список.
Элемент nav представляет сектор страницы, который ссылается на другие страницы или области внутри страницы: область со ссылками навигации.
Использование nav для создания основной навигации сайта – это нечто вроде данности, но обстоятельства таковы, что на вашем сайте будет больше областей, содержащих ссылки; вопрос в том, которые из них вам следует обернуть тэгом nav. Вот некоторые примеры использования, которые, я считаю, могут подойти:
Связанные посты.
Согласно спецификации, это могут быть подходящие или неподходящие случаи употребления элемента nav. Спецификация не очень четкая, а приводимые примеры не слишком помогают. Так что пока спецификация не окончательная и более конкретная, для выбора правильного метода использования элемента nav можно полагаться только на сообщество разработчиков.
Элемент ArticleСледующий элемент, который я хочу вам представить – article. Основная область нашей демо-страницы содержит три цитаты из постов, и каждую из них мы обернем в тэг article.
XHTML
2010 16apr Sample Post 1 38
Curabitur ut congue hac, diam turpis[…]
Written by: Author Name Tags: coolmodernhype-friendly Continue Reading
2010 16 apr
Sample Post 1 38
Curabitur ut congue hac, diam turpis[…]
Written by: Author Name Tags: cool modern hype-friendly
|
Вот определение W3C для элемента article:
Элемент article представляет в документе модульную композицию […], таким образом, он предназначен стать автономно распределяемым или многократно используемым, например, при синдикации (одновременном опубликовании контента на нескольких веб-узлах).
На этот раз спецификация более понятная и пост в блог (или его отрывок) гораздо лучше (обратите внимание на упоминание о синдикации ) подходит к article. Конечно, мы можем разместить на странице много элементов article.
Вы, несомненно, заметили, что внутри article мы разместили элементы заголовка и нижнего колонтитула. Как header, так и footer могут быть использованы более одного раза на отдельной HTML-странице. Так как header – это «вступительная группа или вспомогательный элемент навигации», то мы включили в него дату, название и количество комментариев. Далее, у нас имеется параграф с отрывком из поста, за которым следует footer (нижний колонтитул).
Элемент FooterКак я уже говорил, нижний колонтитул footer можно использовать на одной странице столько раз, сколько нужно, и он представляет собой сегмент нижнего колонтитула страницы документа или часть документа.
Элемент footer представляет нижний колонтитул той секции, к которой обращается. Обычно нижний колонтитул содержит информацию о своей секции, такую, как авторство, ссылки на связанные документы, дату копирайта и прочее.
У нас на демо-странице есть четыре элемента footer: по одному на каждый из трех элементов article и общий нижний колонтитул для всей страницы. Нижний колонтитул в элементе article содержит имя автора поста, тэги и кнопку ссылки на полную версию поста в блоге.

Общий нижний колонтитул содержит три элемента секций и извещение об авторском праве. Оба варианта использования элемента footer правомерны и соответствуют рекомендации W3C.
Элемент SectionОбласть общего нижнего колонтитула нашей демо-страницы содержит три элемента section. В них мы перечисляем самые популярные посты блога, последние комментарии и короткую биографию своей выдуманной компании.
Элемент section представляет общую область документа или приложения. Секция в данном случае – это тематическое группирование содержимого, обычно при помощи заголовка.
Элемент section довольно хитрый, потому что в определении по спецификации кажется очень похожим на элемент div. Я попался в эту ловушку, когда начал писать код для демо-страницы; я разместил внутри элемента section три элемента article. Вскоре я понял ошибочность своих методов. Единственный способ решить, употреблять ли section – это посмотреть, нужно ли той области, которую вы хотите обернуть элементом section, название (заголовок). Из определения видно, что у элемента section обычно есть заголовок.
Другой вопрос, который полезно задавать для установления обоснованности использования элемента section, это: добавляете ли вы его исключительно для стилей? Вы добавляете его просто потому, что нужно выделить эту секцию с помощью JavaScript, или потому что нужно применить к ней обычный стиль, и вы вместо того должны использовать элемент div.
Обертывание в тэг section трех элементов article нашей демо-страницы было бы оправдано, если бы section включал заголовок типа «Последние посты в блогах». Это имело бы смысл; иначе тэг, внутри которого расположены элементы article – это просто поддержка стилей – нечто, помогающее нам нацелиться на него при помощи JavaScript или CSS.
Элемент AsideПоследний используемый для демо-страницы элемент HTML5 – aside; мы использовали его как контейнер боковой колонки.
Элемент aside представляет секцию страницы, состоящую их контента, поверхностно связанного с содержимым, расположенным вокруг aside, и который может восприниматься отдельно от этого содержимого. Такие секции часто представлены в книгопечатании как боковые колонки.
Как видно из спецификации, один из примеров идеального использования элемента aside – это боковая колонка. Ниже на графике можно увидеть расположение иерархии элемента aside нашей демо-страницы.

Мы разместили два section и один nav. Первый элемент section содержит ссылки на Twitter и RSS, а второй представляет последний твит (запись пользователя в Twitter’е). Второй элемент section, кроме того — один из редких случаев, когда у него отсутствует заголовок. У него могло бы быть название, что-нибудь типа: «Последний твит», но, я думаю, это необязательно, потому что читатели привыкли видеть блоки вроде этого, а метка Twitter’а под цитатой очень узнаваема. Элемент nav нашей боковой колонки используется для отражения списка блогов и, в отличие от основной навигации, у него есть заголовок.
Последнее словоИтак, вот и подошла к завершению первая часть нашей статьи посвящённой верстке сайта на HTML5 и CSS3. Я старался сделать ее настолько короткой, насколько можно, и не тратить слишком много времени на неопределенности в спецификации HTML5, потому что она еще не закончена. Тем временем нам придется полагаться на сообщество и труд «лекарей» HTML5, что станут нашими проводниками по внедрению новых элементов в сайты.
Спасибо за прочтение и не пропустите вторую часть статьи, где мы обсудим свойства CSS3, используемые для декорирования разметки.
Как обычно, я с нетерпением жду любых вопросов и комментариев. Пожалуйста, не бойтесь высказаться и начать обсуждение использования новых элементов, потому что это – лучший способ прояснить их пользу.

Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.

 Лето
Лето
 Осень
Осень















